安装配置Hexo
安装node环境
brew install node
npm install -g hexo-cli本地新建文件夹,然后初始化hexo
mkdir blog
cd blog
hexo init blogblog文件夹为根文件夹,其中配置文件 _config.yml 是配置 hexo 的,另外在 themes 文件夹下也有 _config.yml 文件,是用于配置主题的。
在GitHub新建仓库,仓库名为 [github用户名].github.io ,修改根文件夹下的 _config.yml 的 deploy 配置,将 repo 改为刚才的仓库路径,type 改为“git”,如下:
deploy:
type: 'git'
repo: https://github.com/unrav31/unrav31.github.io.git
branch: master
安装hexo-deployer-git,这样才能将本地文件部署到github中:
npm install hexo-deployer-git --save随后按顺序输入以下命令:
hexo clean
hexo g
hexo dhexo clean:清除缓存
hexo g:hexo generate,生成
hexo d:hexo deploy,部署到github
这时候可以在github.io查看到搭建好的项目了。
配置Hexo主题
默认主题不是很好看,我这里是用的 blinkfox ,可以在 themes 找到自己喜欢的主题。
进入到 themes 文件夹下,然后下载blinkfox:
cd themes
git clone https://github.com/blinkfox/hexo-theme-matery.git修改hexo根目录下的 _config.yml 文件的 themes 值:
theme: hexo-theme-matery关于 _config.yml 的其他修改建议:
- 修改
_config.yml的url的值为你的网站主URL(如:http://xxx.github.io)。 - 建议修改两个
per_page的分页条数值为6的倍数,如:12、18等,这样文章列表在各个屏幕下都能较好的显示。 - 如果你是中文用户,则建议修改
language的值为zh-CN。
最后在根目录使用一下命令:
hexo clean
hexo g
hexo d以上操作就完成更改主题了。
其他更多的配置修改方法见 官方手册 。
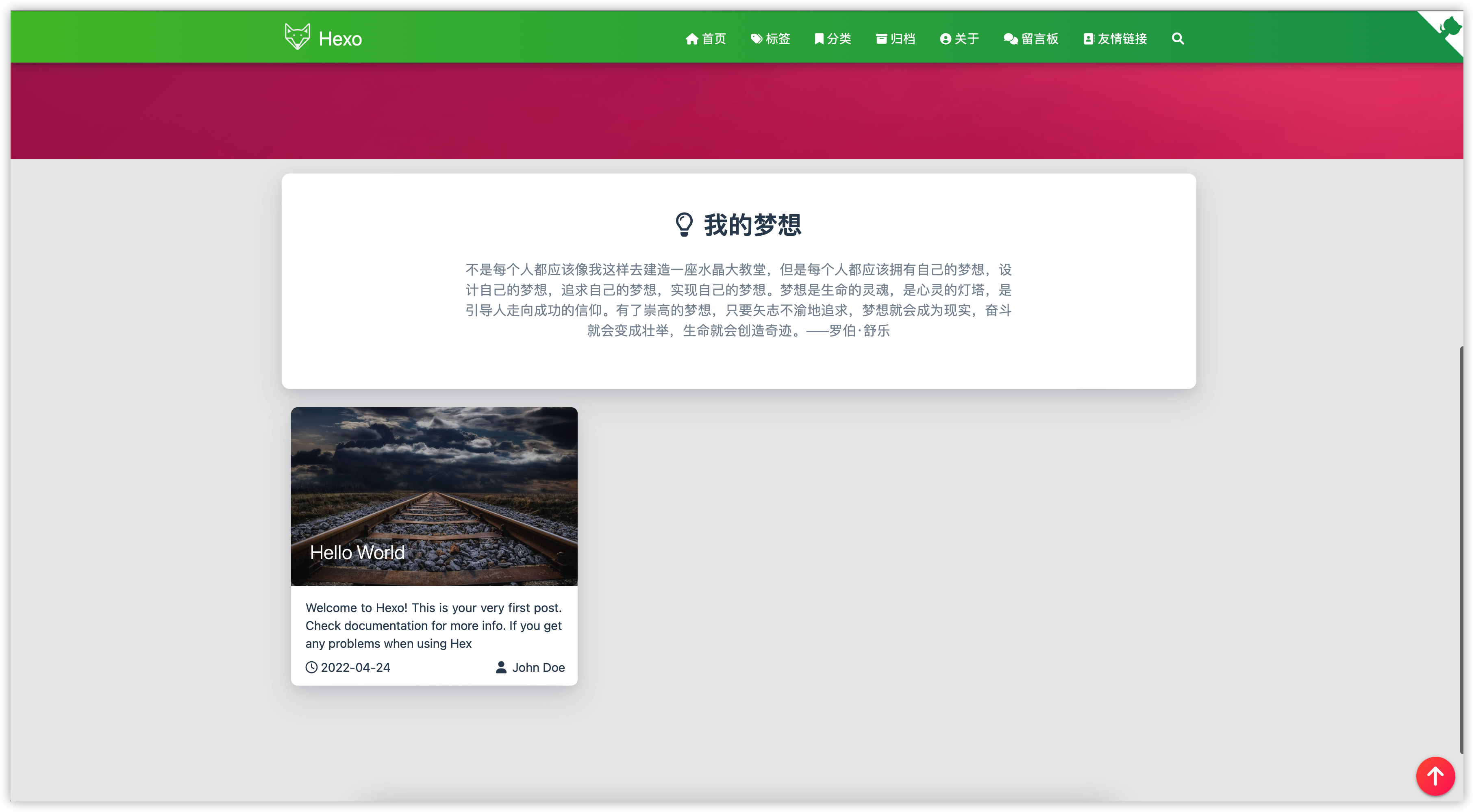
效果图:

设置图床
图片在 typora 中是本地文件存储的,在hexo部署之后无法查看图片,这时需要在远程搭建一个图床。
图床可以有多种方式,我这里选择 github 作为图床,因为它免费。
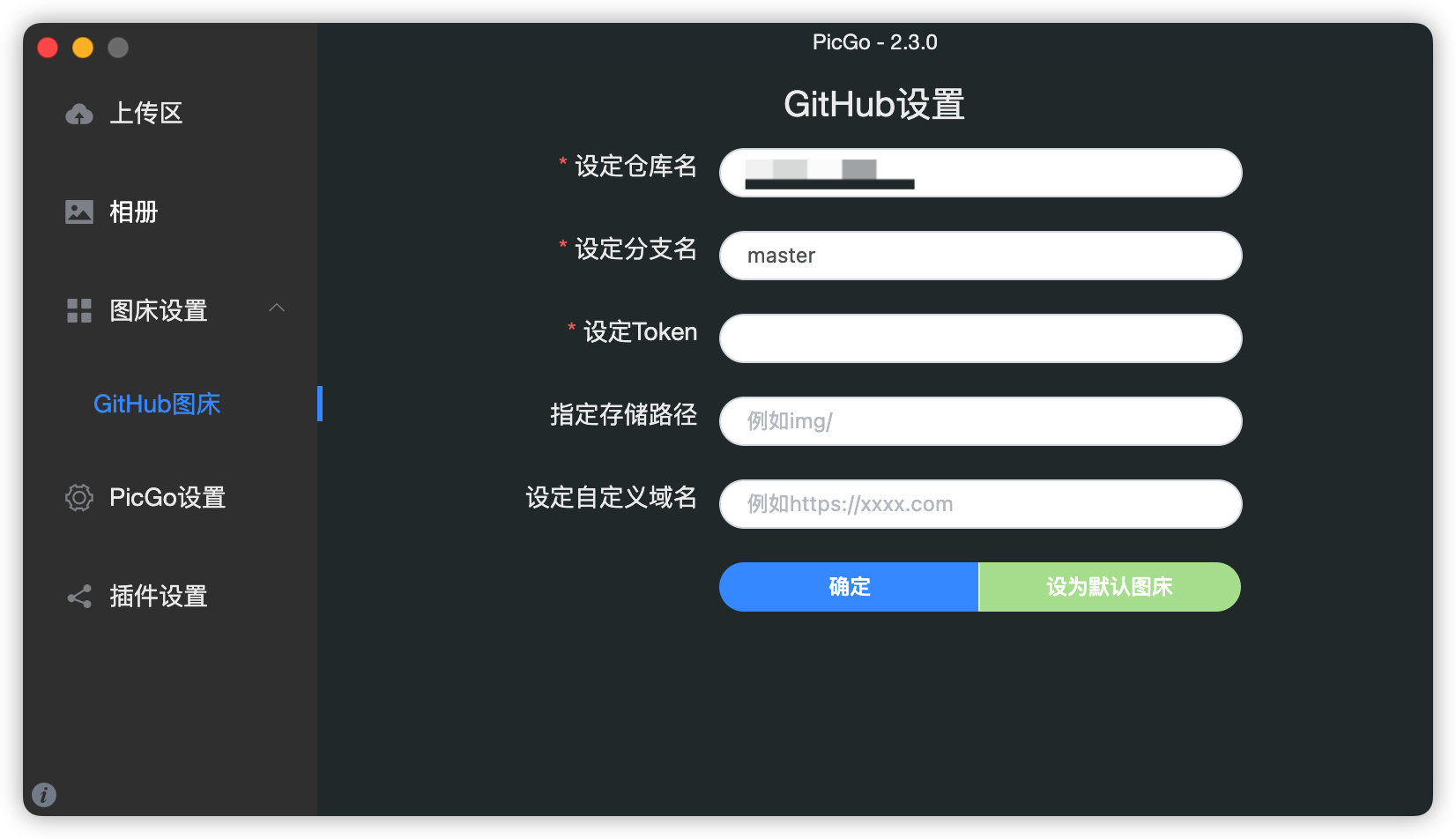
首先在 github 新建一个仓库,需要是公开的仓库否则无法查看图片。然后下载 PicGo 进行设置:

token 就是 github 的访问 token,分支按照创建仓库时的分支填写,仓库名称是 [用户名/仓库名] 的形式。
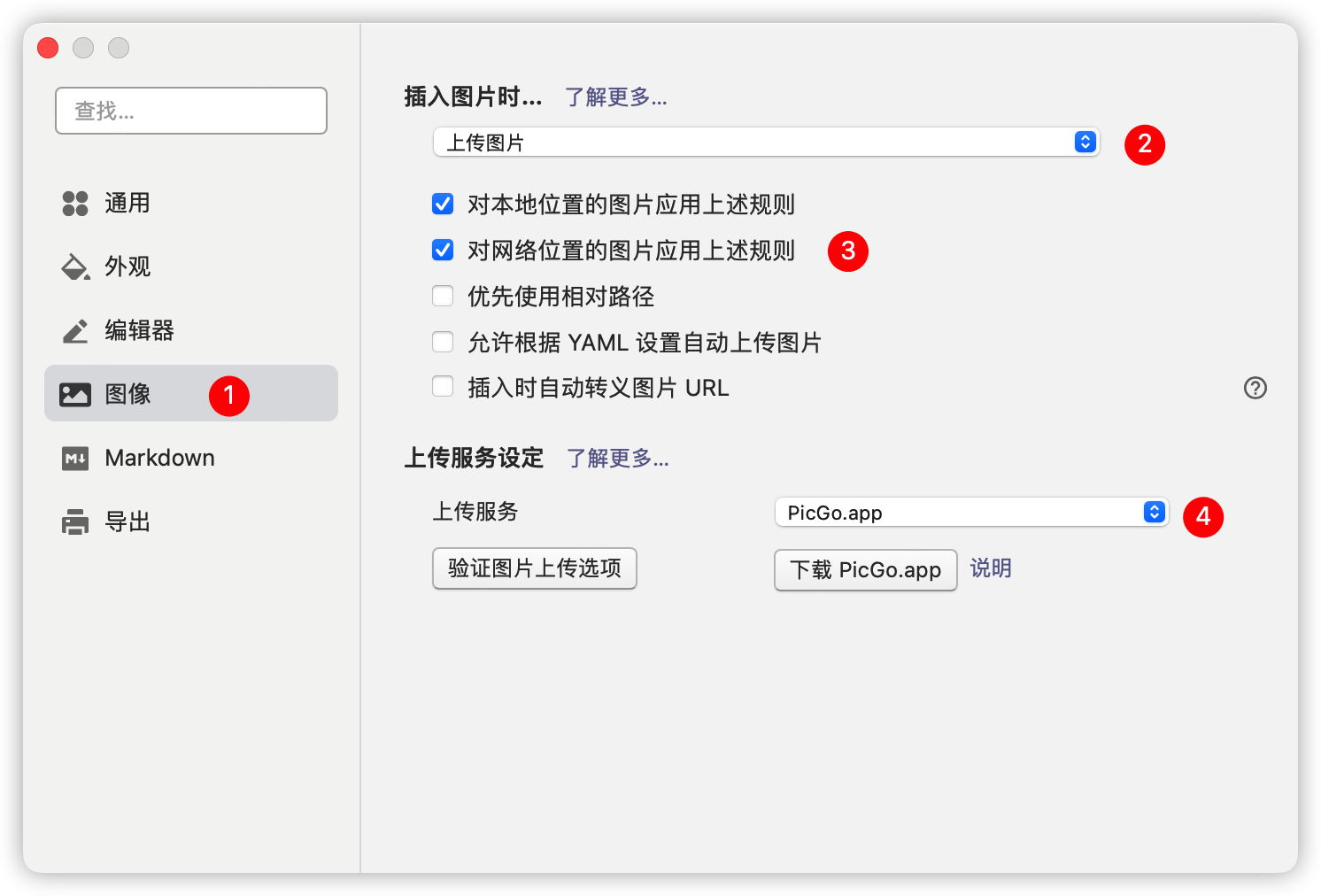
最后在 typora 设置中设置自动生成图床链接。点击「偏好设置」,设置如下内容:

然后在 typora 中粘贴图片就可以上传到图床啦,最后再次部署hexo,整个过程就完成了。